[React Native] Break Point 잡아서 디버깅하기 with WebStorm
On this page
❐ Break Point 잡아서 디버깅하는 방법
Android Configuration 만들기
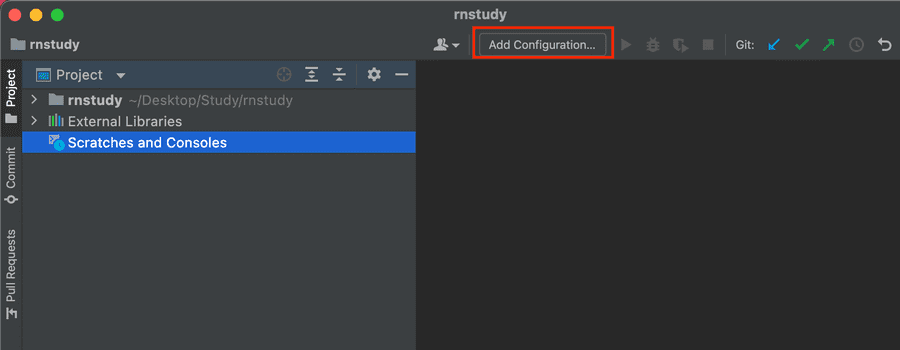
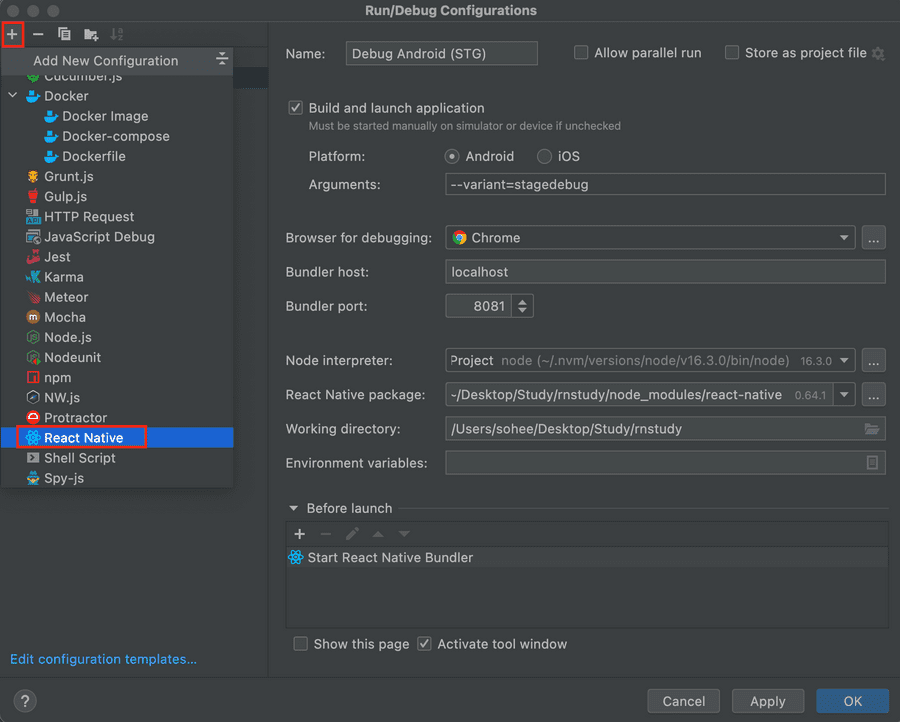
Add Configuration... 클릭합니다.

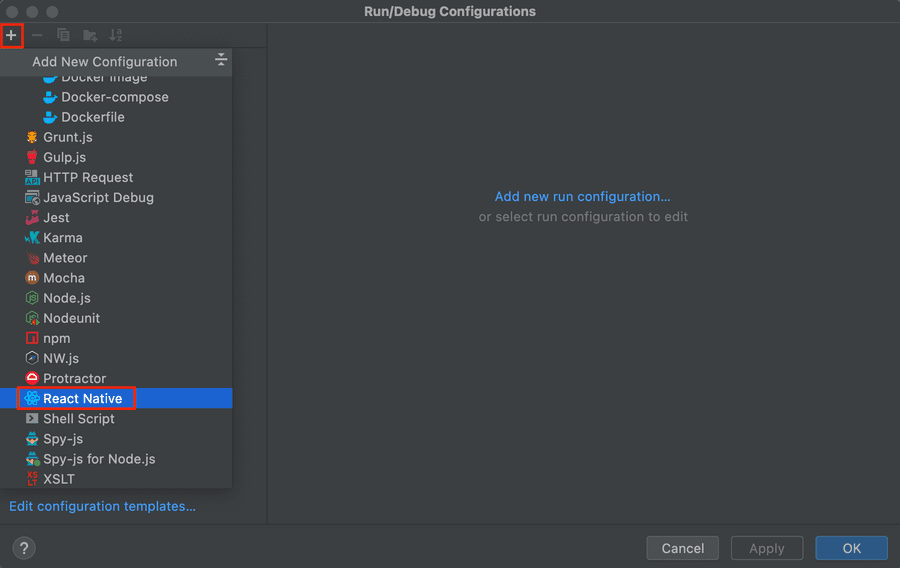
왼쪽 위에 + 버튼 클릭 > React Native 선택합니다.

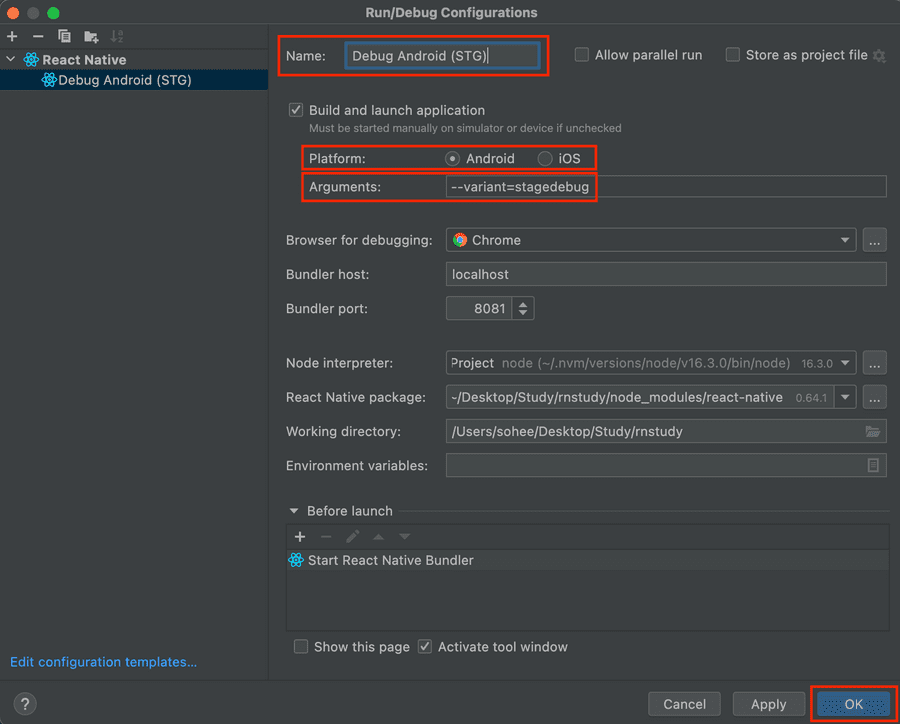
Configuration 정보를 입력합니다.
- Name : Configuration 이름 입력
- Platform : Android 선택
- Arguments : Android앱 실행 시 필요한 인자 입력

iOS Configuration 만들기
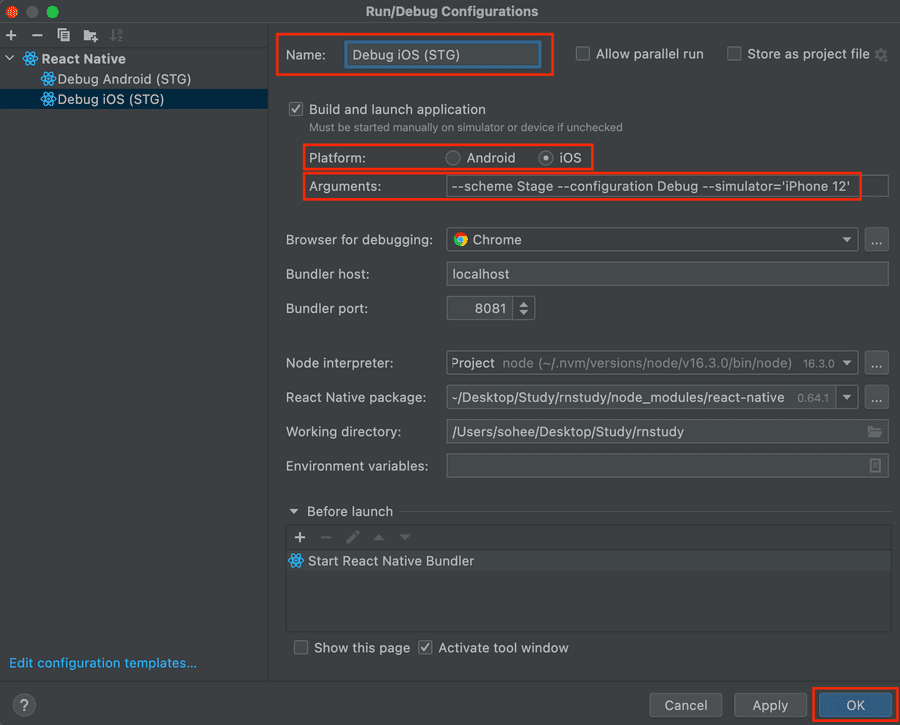
왼쪽 위에 + 버튼 클릭 > React Native 선택합니다.

Configuration 정보를 입력합니다.
- Name : Configuration 이름 입력
- Platform : iOS 선택
- Arguments : iOS앱 실행 시 필요한 인자 입력

Android 디버깅하기
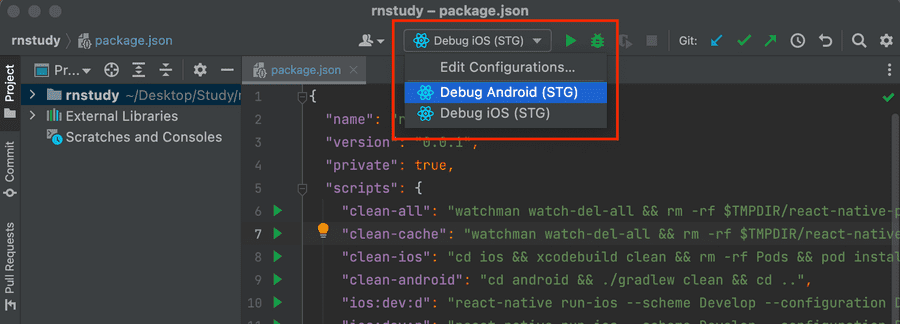
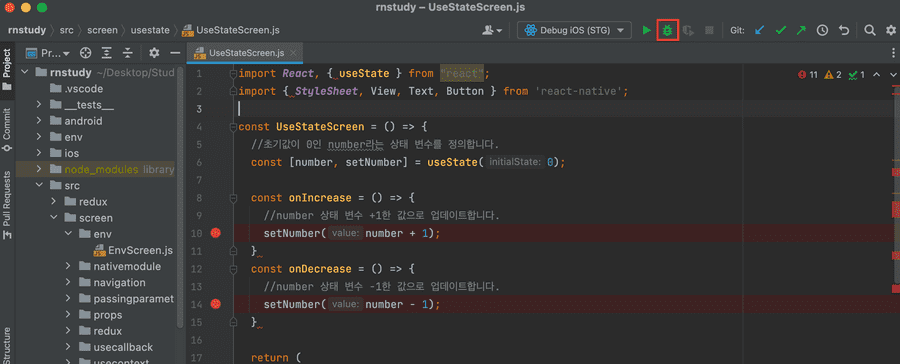
위에서 생성한 Android Configuration을 선택합니다.

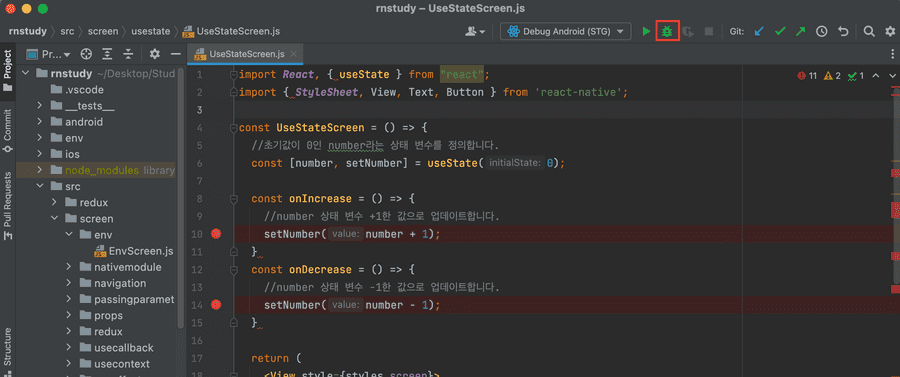
Debug 버튼을 클릭합니다.

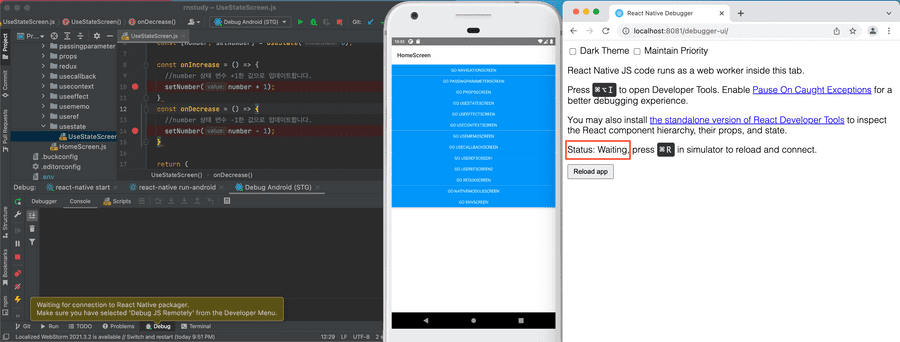
Android앱과 React Native Debugger가 실행됩니다.

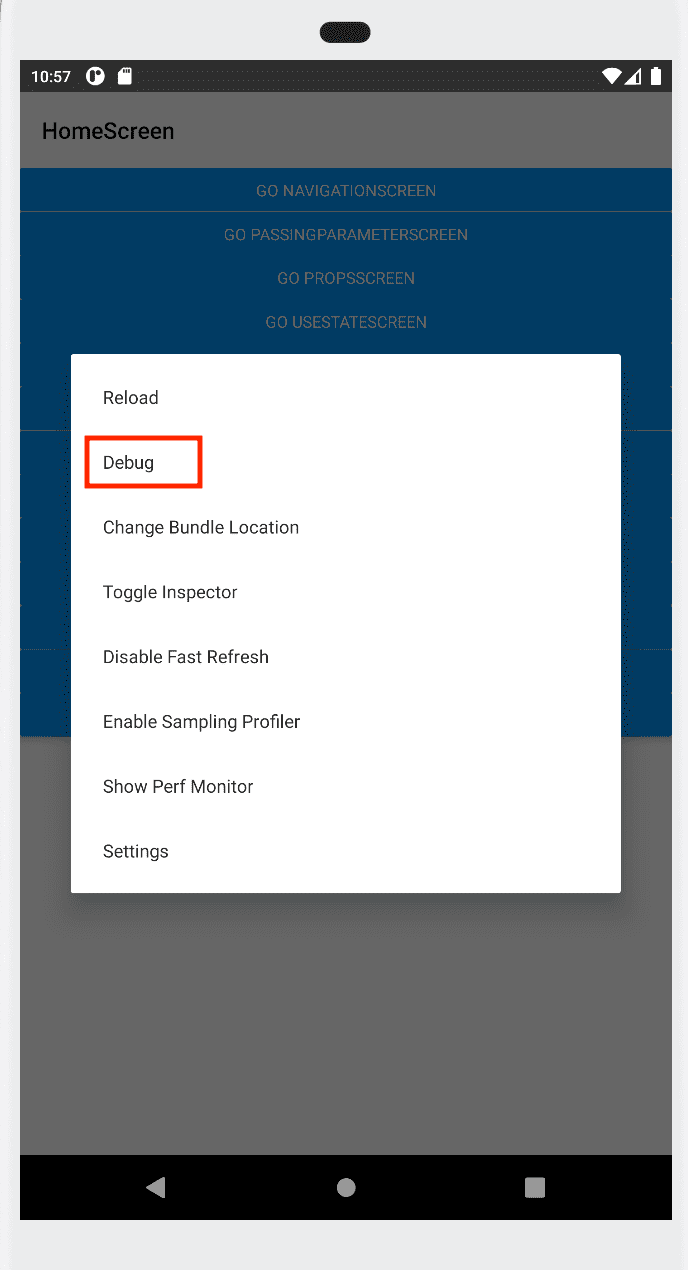
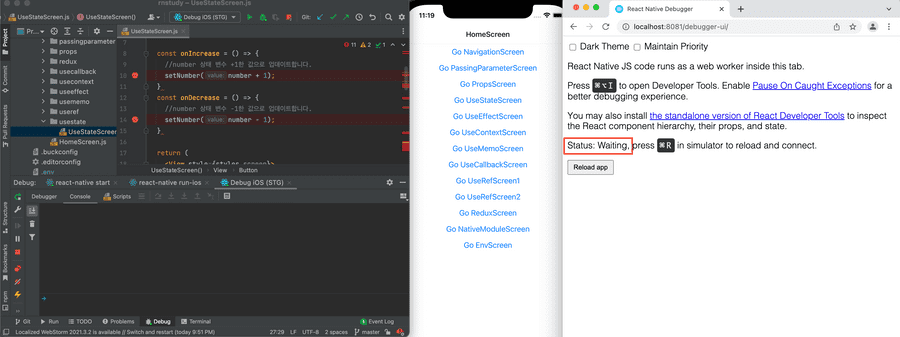
Status: Waitting이라면 개발자옵션 > Debug 메뉴를 선택합니다.

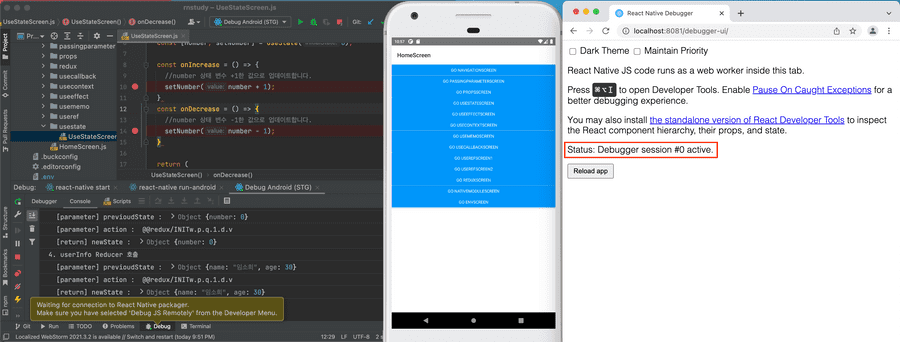
Status: Debugger session active로 변경됩니다.

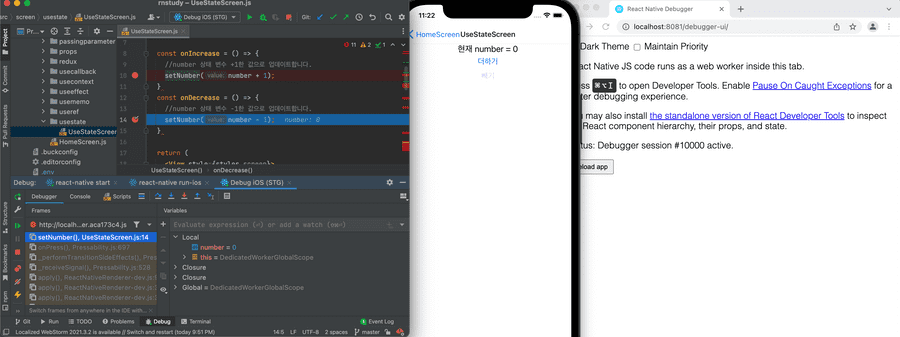
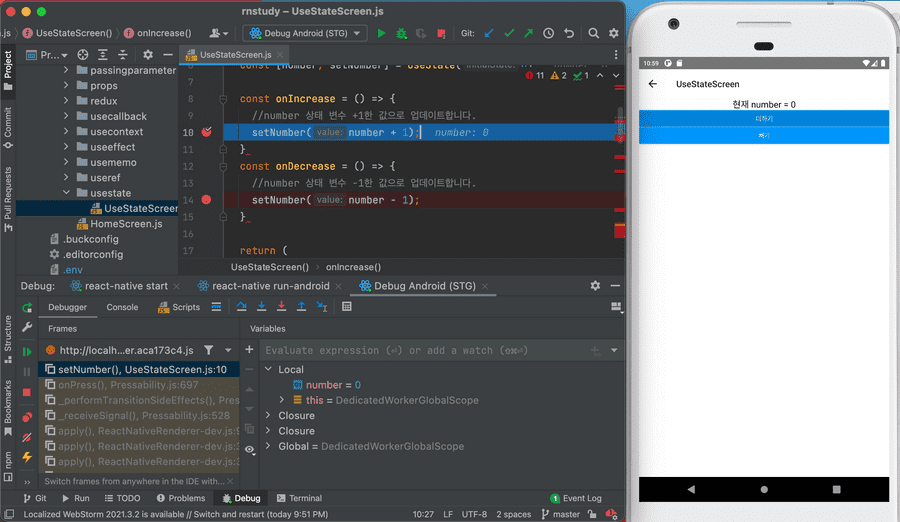
Break Point 추가 후 실행하면 Break Point가 잡히는 것을 확인할 수 있습니다.

iOS 디버깅하기
위에서 생성한 iOS Configuration을 선택 후, Debug 버튼을 클릭합니다.

iOS앱과 React Native Debugger가 실행됩니다.

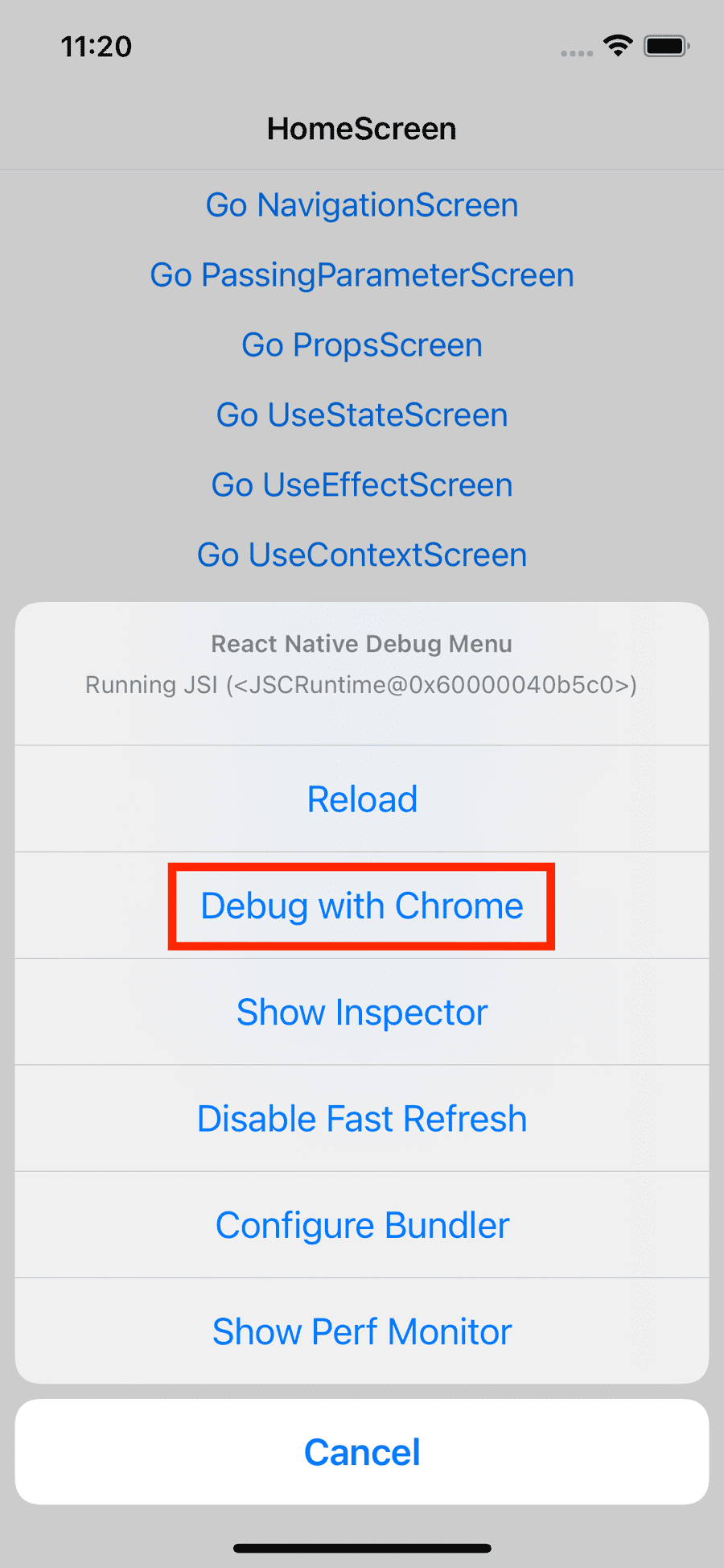
개발자옵션 > Debug with Chrome 메뉴를 선택합니다.

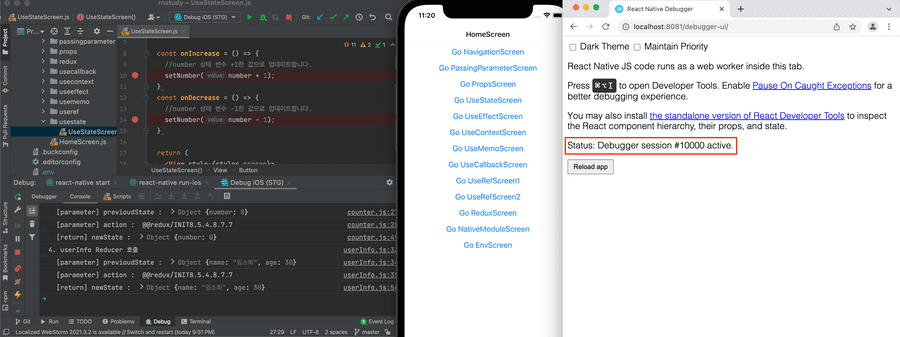
Status: Debugger session active로 변경됩니다.

Break Point 추가 후 실행하면 Break Point가 잡히는 것을 확인할 수 있습니다.